javascript文字跟随鼠标移动怎么实现
要实现文字跟随鼠标移动的效果,可以通过以下步骤来实现:创建一个div元素,用于容纳文字。监听鼠标移动事件,获取鼠标当前的位置。将文字的位置设置为鼠标的位置。使用CSS样式来控制文字的样式和位置。以下是一个示例代码:HTML:Fol
2024-11-15
CSS鼠标跟随的原理是什么
这篇文章主要介绍了CSS鼠标跟随的原理是什么的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇CSS鼠标跟随的原理是什么文章都会有所收获,下面我们一起来看看吧。说明1、鼠标跟随就是元素会跟随着鼠标的移动,而作出相对
2024-11-15
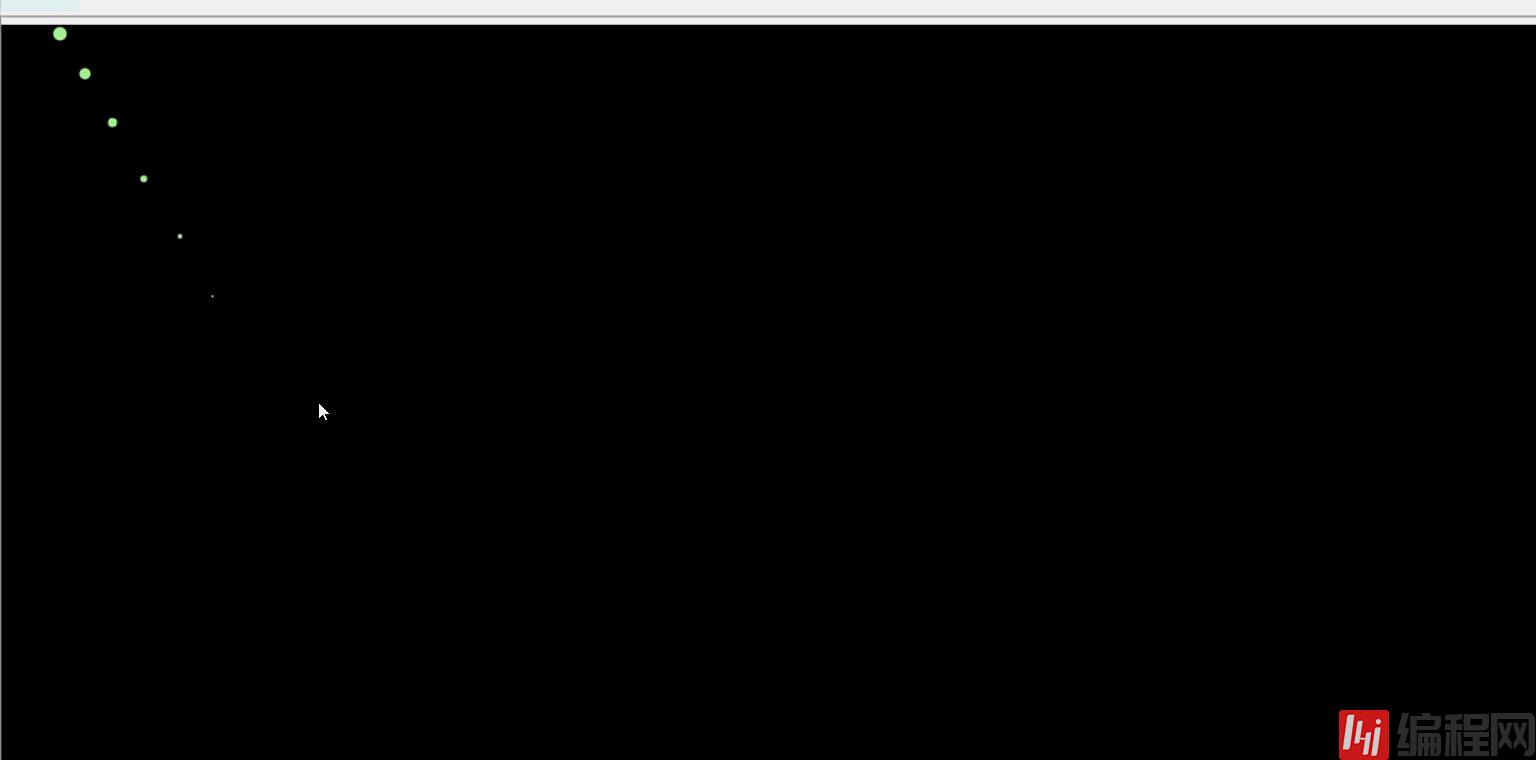
ES6与canvas如何实现鼠标小球跟随效果
这篇文章将为大家详细讲解有关ES6与canvas如何实现鼠标小球跟随效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。首先,html部分,目前就一个canvas标签。
2024-11-15
跳舞的小人鼠标跟随事件效果实现
这篇文章主要为大家介绍了跳舞的小人,鼠标跟随事件实现示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2024-11-15
使用Canvas怎么实现鼠标跟随动画背景
本篇文章给大家分享的是有关使用Canvas怎么实现鼠标跟随动画背景,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。如何制作动画常用的绘图动画的方式有以下几种:CSS3SVGCan
2024-11-15
如何使用CSS实现鼠标跟随3D旋转效果
本篇内容介绍了“如何使用CSS实现鼠标跟随3D旋转效果”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!纯 CSS 实现元素的 3D 旋转如果不
2024-11-15
vue如何实现组件跟随鼠标位置弹出效果
这篇文章主要为大家展示了“vue如何实现组件跟随鼠标位置弹出效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue如何实现组件跟随鼠标位置弹出效果”这篇文章吧。实现鼠标放置在“我的”上时出现卡
2024-11-15













![[mysql]mysql8修改root密码](https://static.528045.com/imgs/11.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




